
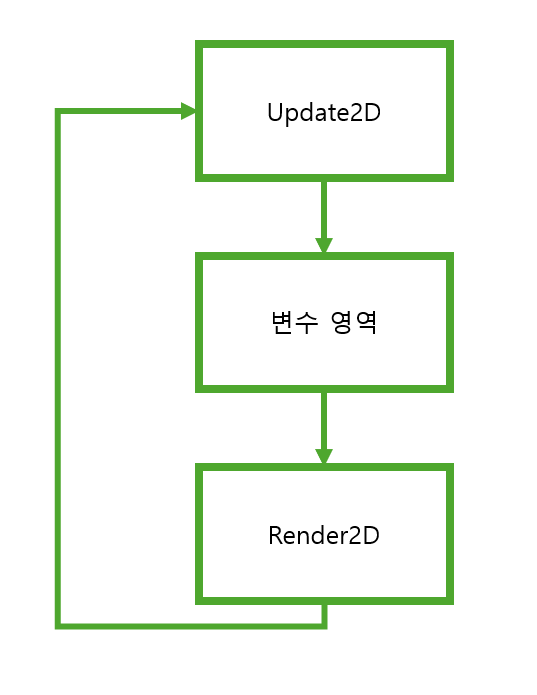
Update - 콘텐츠를 구성하는 물처의 최종 위치를 계산하고 이를 변수에 저장
Render - 변수에 저장된 물체의 위치를 읽고, 이를 중심으로 물체를 화면에 그려냄
실제 실습 코드가 사용될 영역

이 코드에서 InputAxis::XAxis는 enum class 이다.
어떠한 상태 변환을 enum으로 변환시켜주는 것이다.
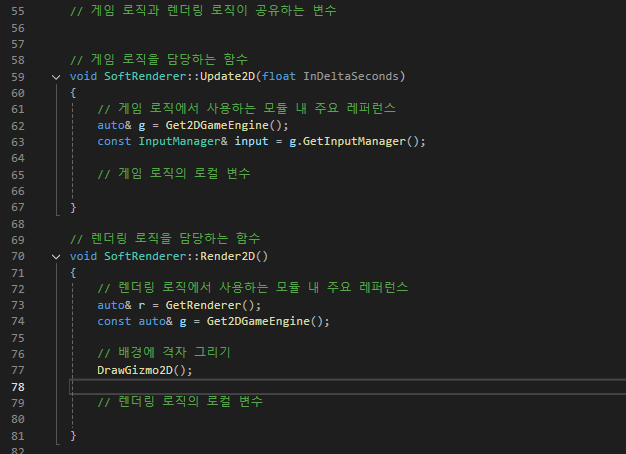
// 게임 로직과 렌더링 로직이 공유하는 변수
Vector2 currentPosition(100.f, 100.f);
// 게임 로직을 담당하는 함수
void SoftRenderer::Update2D(float InDeltaSeconds)
{
// 게임 로직에서 사용하는 모듈 내 주요 레퍼런스
auto& g = Get2DGameEngine();
const InputManager& input = g.GetInputManager();
// 게임 로직의 로컬 변수
static float moveSpeed = 100.f;
Vector2 inputVector = Vector2(input.GetAxis(InputAxis::XAxis), input.GetAxis(InputAxis::YAxis));
위 코드에서 쓰이는 enum과 함수의 내용을 같이 보면 해당 코드를 이해하기 더 쉽다.
Axis는 축이고 해당 축이 x,y,z중 어디와 영향을 미치는지로 유추해볼 수 있다.
w는 아마 world축인 것같다. 그럼 x,y,z는 local 일 것 같다.
lastAxis는 축이 이전과 같거나 변함이 없음을 뜻하는 듯 하다.
enum class InputAxis : UINT32
{
XAxis = 0,
YAxis,
ZAxis,
WAxis,
LastAxis
};
enum class InputButton : UINT32
{
Space = 0,
Z,
X,
LastButton
};
float InputManager::GetAxis(InputAxis InInputAxis) const
{
assert(InInputAxis < InputAxis::LastAxis);
return AxisMap[static_cast<size_t>(InInputAxis)]();
}
bool InputManager::IsPressed(InputButton InInputButton) const
{
assert(InInputButton < InputButton::LastButton);
size_t targetIndex = static_cast<size_t>(InInputButton);
return (!PrevButtonStatus[targetIndex] && PressedButtonMap[targetIndex]());
}
bool InputManager::IsPressing(InputButton InInputButton) const
{
assert(InInputButton < InputButton::LastButton);
size_t targetIndex = static_cast<size_t>(InInputButton);
return (PrevButtonStatus[targetIndex] && PressedButtonMap[targetIndex]());
}
bool InputManager::IsReleased(InputButton InInputButton) const
{
assert(InInputButton < InputButton::LastButton);
size_t targetIndex = static_cast<size_t>(InInputButton);
return (PrevButtonStatus[targetIndex] && !PressedButtonMap[targetIndex]());
}
Vector2도 X축 Y축 방향으로 나아갈 수 있도록 예제 코드에 설정해놨다.
const Vector2 Vector2::UnitX(1.f, 0.f);
const Vector2 Vector2::UnitY(0.f, 1.f);
const Vector2 Vector2::Zero(0.f, 0.f);
const Vector2 Vector2::One(1.f, 1.f);
X축과 Y축 읽기 전용인
위의 코드를 결합해 점 둘레에 8개의 픽셀을 찍는 것이다.
// 밝은 회색 선을 사용해 평행한 벡터를 표현
static float lineLength = 500.f;
Vector2 lineStart = currentPosition * lineLength;
Vector2 lineEnd = currentPosition * -lineLength;
r.DrawLine(lineStart, lineEnd, LinearColor::LightGray);
r.DrawPoint(currentPosition, LinearColor::Blue);
r.DrawPoint(currentPosition + Vector2::UnitX, LinearColor::Blue);
r.DrawPoint(currentPosition - Vector2::UnitX, LinearColor::Blue);
r.DrawPoint(currentPosition + Vector2::UnitY, LinearColor::Blue);
r.DrawPoint(currentPosition - Vector2::UnitY, LinearColor::Blue);
r.DrawPoint(currentPosition + Vector2::One, LinearColor::Blue);
r.DrawPoint(currentPosition - Vector2::One, LinearColor::Blue);
r.DrawPoint(currentPosition + Vector2(1.f,-1.f), LinearColor::Blue);
r.DrawPoint(currentPosition - Vector2(-1.f, 1.f), LinearColor::Blue);
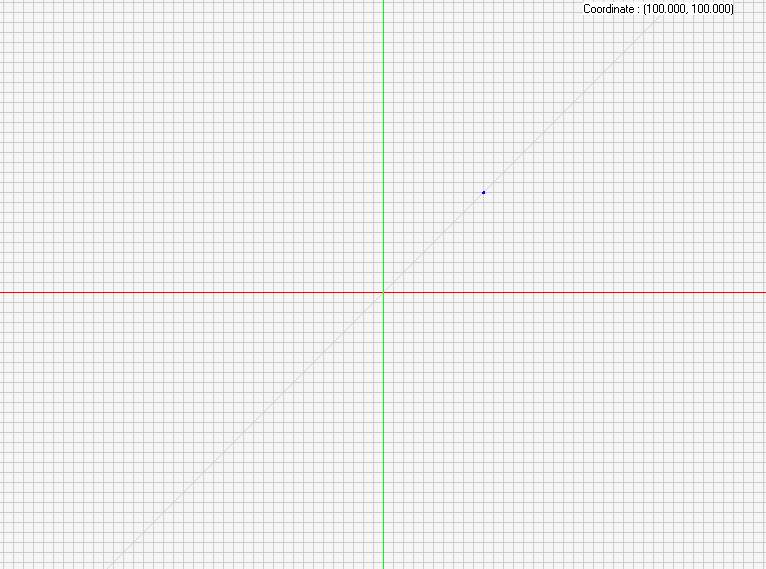
r.PushStatisticText("Coordinate : " + currentPosition.ToString());
}
성공한 예제

'수학 > 게임 수학' 카테고리의 다른 글
| 3차원 벡터 (0) | 2024.11.01 |
|---|---|
| 이득우의 게임 수학 3장 벡터(2차원 공간) (0) | 2024.10.18 |
| 유클리드 공간 (0) | 2024.01.19 |
| 행렬과 삼각함수 (0) | 2023.02.19 |
| 삼각함수 - 일반각과 삼각비 (0) | 2023.01.17 |